Contribution:
jsTree
Headline
A Client to present a Web UI against a REST Server using the Web UI REST API.
Characteristics
This contribution uses Technology:jsTree for displaying the model as a tree structure to enable Feature:Browsing. The user can right-click on tree nodes to get a menu of actions that are sent to the Server and dragging of nodes can be used for Feature:Restructuring. Feature:Editing is enabled by showing fillable forms to the user.
Illustration
The CoffeeScript code isn't terribly interesting, it is just a lot of Ajax and calls against the jsTree library.
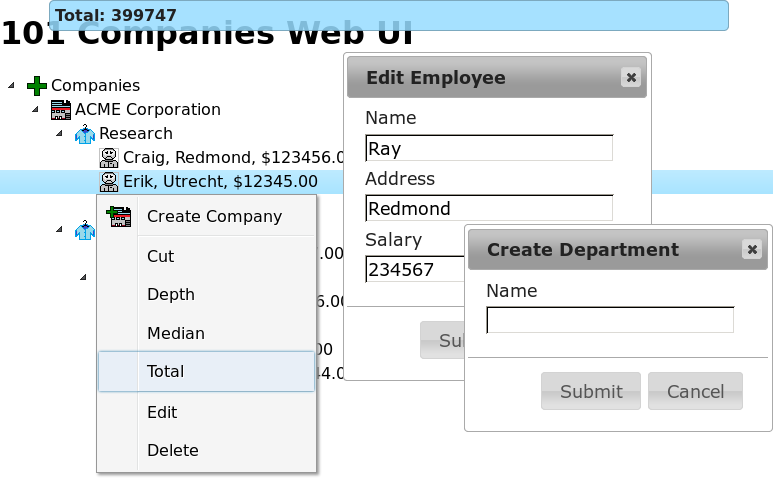
But the Web UI looks like this when running against a server. You can see the tree, multiple forms, a message coming in from the server and an open context menu:

Relationships
Contribution:dancer and Contribution:bottle2 are Servers that use this contribution as their default Client.
Architecture
The logic for this client is in a ui.coffee CoffeeScript file that can be converted into a JavaScript file.
For servers, there's the ui.html HTML base document that includes all necessary files via RawGit.
Usage
See readme.md on GitHub.
There are no revisions for this page.
User contributions
User edits
Syntax for editing wiki
For you are available next options:will make text bold.
will make text italic.
will make text underlined.
will make text striked.
will allow you to paste code headline into the page.
will allow you to link into the page.
will allow you to paste code with syntax highlight into the page. You will need to define used programming language.
will allow you to paste image into the page.
is list with bullets.
is list with numbers.
will allow your to insert slideshare presentation into the page. You need to copy link to presentation and insert it as parameter in this tag.
will allow your to insert youtube video into the page. You need to copy link to youtube page with video and insert it as parameter in this tag.
will allow your to insert code snippets from @worker.
Syntax for editing wiki
For you are available next options:will make text bold.
will make text italic.
will make text underlined.
will make text striked.
will allow you to paste code headline into the page.
will allow you to link into the page.
will allow you to paste code with syntax highlight into the page. You will need to define used programming language.
will allow you to paste image into the page.
is list with bullets.
is list with numbers.
will allow your to insert slideshare presentation into the page. You need to copy link to presentation and insert it as parameter in this tag.
will allow your to insert youtube video into the page. You need to copy link to youtube page with video and insert it as parameter in this tag.
will allow your to insert code snippets from @worker.
